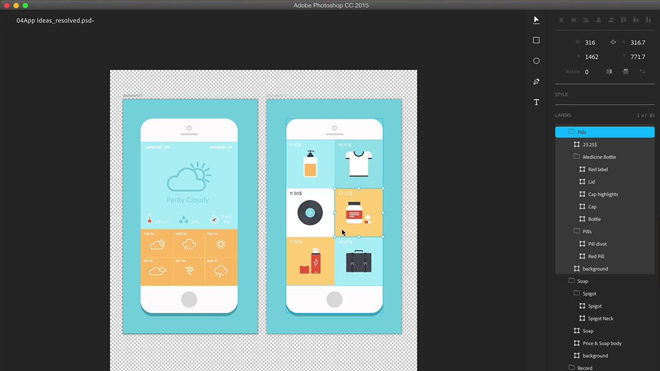
Adobe bugün yaptığı duyuruyla birlikte “Photoshop Design Space” adı verilen, web tasarımcıları ve uygulama geliştiricilere yönelik olarak hazırlanmış yeni Photoshop arayüzünü tanıttı ve kullanıma sundu. Geliştiriciler için birçok kolaylık sağlayan arayüz, HTML5 tabanlı olmasıyla dikkat çekiyor.
Yeni arayüzü HTML5 tabanlı olarak geliştirerek prototip sürecine hızlı bir geçiş yaptıklarını ve defalarca test etne imkanı bulduklarını belirten Adobe, tüm bunlar yapılırken arayüzün Photoshop ile birlikte stabil ve hızlı bir şekilde entegre olarak çalışmaya devam ettiğini belirtti. Ayrıca açık kaynak kodlu olarak geliştirdiği projeyi dünyaca ünlü kod paylaşım sitesi olan GitHub’da paylaşarak diğer kullanıcıların bu arayüzü düzenlemesini de mümkün hale getirdi.
Photoshop Design Space artık standart hale gelmeye başlamış hazır akıllı telefon şablonlarıyla birlikte geliyor. iPhone 6, 1080p çözünürlükte Android telefon ve Microsoft Surface 3’ü kendisine şablon olarak belirleyen geliştirici, bu taslaklar üzerinde uygulamalarını daha rahat geliştiriyor. Arayüzün kullanımının ise son derece basit olduğu görülüyor. Bir nesneye çift tıklandığında katmanlara ulaşabiliyor veya yazıya çift tıklayarak yazı düzenleme moduna geçebiliyoruz. Bunun yanında iki nesneyi seçerek yerlerini değiştirebiliyor ve bu sayede arayüzde yapmak istediğimiz değişiklikleri saniyeler içerisinde gerçekleştirebiliyoruz.
HTML5 destekli Photoshop Design Space’in deneysel bir çalışma olduğuna vurgu yapan Adobe, projenin şu an için önizleme sürümünde olduğunu ifade ediyor. Şimdilik sadece bir arayüz olsa da geliştirilebilir yapısı ve performansıyla HTML5’in gücünü ortaya koyan Photoshop Design Space, bir gün Photoshop’un tamamen HTML5’e geçtiği takdirde nelerle karşılaşabileceğimizi gözler önüne seriyor. Bu yeni arayüzü kullanmak istiyorsanız son Adobe Photoshop CC sürümünde ayarlar kısmına giderek Photoshop Design Space’i aktif hale getirmeniz yeterli.